我看了500多张日本设计作品,总结出3个规律
转自:超级美工(ID:chaojimeigong)
作者:舵主
前段时间be被墙了,然后我就发了一篇文章,整理几个国外设计网。
没想到有位粉丝,直接把其中一个日本设计网逛完了…

看到她的信息之后,我又燃起兴趣把这个网站又逛了逛。并且从中总结3个值得我们可以借鉴的技巧。
第一:善用图形
先看几张图片。
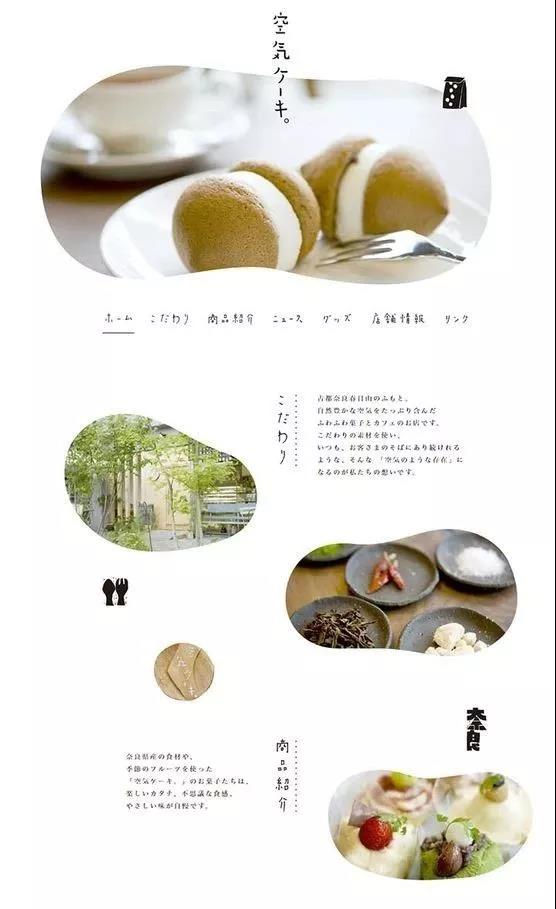
下图是一个日本的景区。

这是一个温泉景区的页头

这是宾馆酒店的海报页头


下面这个是食堂页面。

很多日本的网页和海报,经常会放一些和主题相关的图形,这样有什么好处呢?
首先画面看着不死板,比较活泼。其次图形与文字结合也可以更直观的感知信息。
比如下面这个,一看就懂。

比如下图网易这张圣诞节,加的星星和麋鹿等图形元素,都可以更好烘托主题。

下面这个海报加了减脂的小图形,也不错。其实这是避免画面单调的好办法。

下面这个线稿步骤图很不错,国内也经常看到。

但是加图形切记一定要加和内容相关的,不然只会形成信息干扰。
第二:使用不规则图形
先看几组日本的网页作品

初学设计的人,很容易把画面做死板,做单调。不妨尝试下这类不规则的图形。


下面苹果海报中间那个圆,也是个不规则的圆。画个规则的圆只需一秒,画个不规则的就得费点时间了,要想做的不一样,就得费点时间。![]() 经典。
经典。

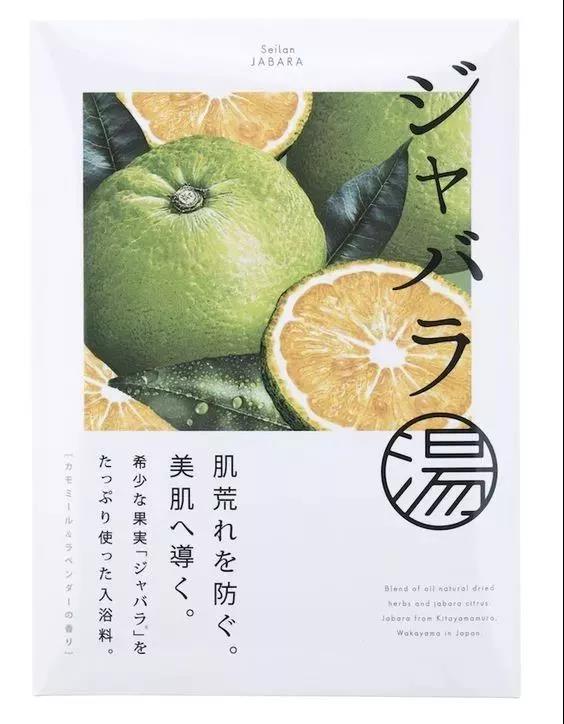
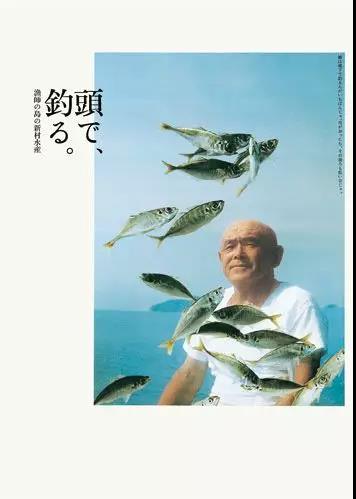
第三:字压图,文字突破边框。
这是啥意思呢? 还是先看一波图。

我们平时看的排版,大多是下面图一的形式,比较常见,比较规矩。
但是规则本身就是用来打破的,图二突破边框文字压图的形式,还是蛮有新鲜感的。


文字压图,上下形成遮挡关系,还能形成一种层次感。
怎么样?是不是现在就想打开PS试一试。来吧 兄die!

如果你最近作图感觉枯燥无聊,不妨先从这些小细节尝试下改变。任何视觉效果的改变都是试出来的!
今天就到这里,下次见。
推荐阅读
(点击标题可跳转阅读)
本文来源于广州网站建设公司与广州网站设计制作公司-图盛科技建站公司!
下一篇: 网站建设中网站设计页面要避免的几个要点





 在线咨询
在线咨询 电话咨询
电话咨询 联系我们
联系我们 主页
主页