网站地图 广州图盛网络科技有限公司 ©2016-2019 版权所有;工信部备案号:粤ICP备19003234号-1 姚先生:16602060624
企业邮箱:postmaster@tusheng88.com 公司地址:广东省广州市天河区棠下天辉商业大厦2F13。
在网站建设中,除了最基本的菜单栏目导航之外,还有一个辅助的导航,我们叫面包屑导航,这样可以是访客再容易浏览网站的页面和认淸网站的架构。

作为一种辅助导航系统,面包屑能够帮助用户清晰的定位到自己所在网站的位置。这个词源自于童话中跟着面包屑回到自己家的孩子,而网页中的面包屑也是帮助用户找到自己位置的UI控件。
所以今天就由图盛网络给大家聊一聊面包屑导航吧。
面包屑通过路径展示告知用户他们所处的位置,而今天的这篇文章将会探讨一个可用的网页面包屑应当如何设计,通过最佳实践展示面包屑的正确用法。
面包屑导航提供可用性
作为一种视觉指引,面包屑为用户揭示出网页的层次结构,也正是因此,面包屑成为了用户了解网站背景信息的重要途径,帮助用户了解下列问题的答案:
·我在哪里?根据整个网站的层次,面包屑能让用户知道他们所处的位置。
·我还能去哪里?面包屑提升了整个网站的可查找性,面包屑的存在揭示了整个网站的结构,用户也随之明白网站还有哪些其他的部分。
·是否应当浏览更多?面包屑揭示出网站有更多值得探索的内容,鼓励用户浏览更多。反过来,面包屑的出现降低了网站的跳出率。
减少操作次数
从可用性的角度上来看,面包屑减少了用户跳转到高层级页面的操作数,这样避免了用户使用浏览器的返回按钮和翻找导航寻找上级页面的复杂交互。
占用空间小
面包屑这种设计元素在页面上占用的空间相当小,它基本都是以带链接的文本的形式存在的,并且通常只有一行。
面包屑不会给用户带来困扰
这个小小的设计元素占据的空间不大,但是给用户带来的便捷远远大于可能带来的问题和困扰。
什么时候使用面包屑?
是否要在网站中使用面包屑,主要取决于网站的结构。看看你的网站地图或者整体的结构图,分析使用面包屑能否提高用户在网站内部不同类别、目录下导航是否方便:
·当你的网站内拥有分类明晰、组织明确的多层次线性结构的时候,你应当使用面包屑。比如一个拥有种类繁多产品的电子商务网站,面包屑就相当有用。·当网站不具备逻辑清晰的层次结构的时候,就不要使用面包屑。
面包屑导航最佳实践
当你开始设计面包屑导航的时候,应当谨记下面的事情:
1、不要使用面包屑来替代网页主要的导航系统
面包屑只是一个辅助导航系统,它无法替代主要的导航系统。请记住,它是仅仅是为了用户方便的次要选项,用来抵达其他层级的快速定位链接系统。
2、不要将当前页链接加到面包屑中
面包屑的最后一个层级是当前的页面,而这一项在面包屑中是不应该加上链接的,因为它只起到展示定位的作用,没有任何意义。
3、使用分隔符
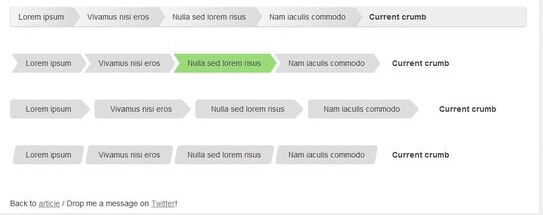
在面包屑中,用来分隔不同层级最常见的是大于符号(>),常见的使用方法是“父类别>子类别”。当然,分隔符的使用并不拘泥于这一种,有使用箭头(→)的,还有使用书名号(»)的,也有使用斜杠(//)的。使用哪种分隔符通常取决于整体风格和设计师的喜好。
4、选择合适的尺寸和间距
在设计的时候应当仔细考虑尺寸和间隔大小,不同的面包屑层级之间应当有足够的间距,确保用户能够识别。当然你也不希望面包屑占据页面太多的空间,如果面包屑比顶部导航还要大,看起来就非常尴尬了。
5、不要让它成为视觉焦点
面包屑本身是一个辅助导航,如果使用过于花哨的字体和醒目的色彩,会使得它显得喧宾夺主,过于抓人眼球。它不应该是浏览过程中用户的视觉焦点。下面的面包屑设计并不差,但是它太过于醒目,甚至比顶部导航还能引起用户注意力。
6、不要在移动端页面上使用面包屑
如果你觉得自己的移动端页面上要使用面包屑的话,那就意味着你的移动端网页设计出现问题了:可能是网站太复杂(嵌套层级过深),而这样一来,就不符合移动端的使用场景了。为了解决问题,你应当试图简化整个体系,确保面包屑不会出现在手机上。
图盛网络,专业广州网站建设公司,广州网络公司领先网络品牌,3年网站建设经验,超过5000家成功案例,作为广州网站建设公司,广州网站设计公司和知名广州网站制作公司,提供:广州网站建设,广州网站制作,广州网站设计,广州做网站,广州建网站,广州建站等服务专业资质获得广大客户的认可。
更多网站资讯,轻松扫一扫下面微信公众号关注图盛网络(http://www.tusheng88.com/)。
上一篇: 网站建设中网站域名要如何选择
下一篇: 如果提高访客的浏览时间和咨询量